今天是第13天,不小心一看最近真的發懶懶嚴重,鐵人賽庫存竟然沒有剩幾篇囉,如果不先偷跑中秋看來就不用烤肉囉,蠻嚴重的副作用為了烤肉這幾天還是拚一點來寫一些庫存,今天要來講@at-root用法,這個用法可以說是非常好用,可以說一定要學
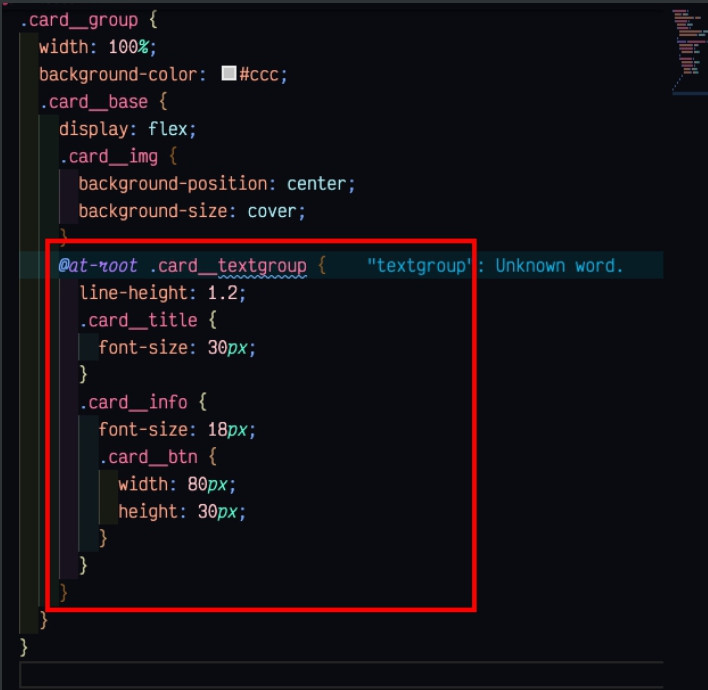
//編譯前
.card__group {
width: 100%;
background-color: #ccc;
.card__base {
display: flex;
.card__img {
background-position: center;
background-size: cover;
}
.card__textgroup {
line-height: 1.2;
.card__title {
font-size: 30px;
}
.card__info {
font-size: 18px;
.card__btn {
width: 80px;
height: 30px;
}
}
}
}
}
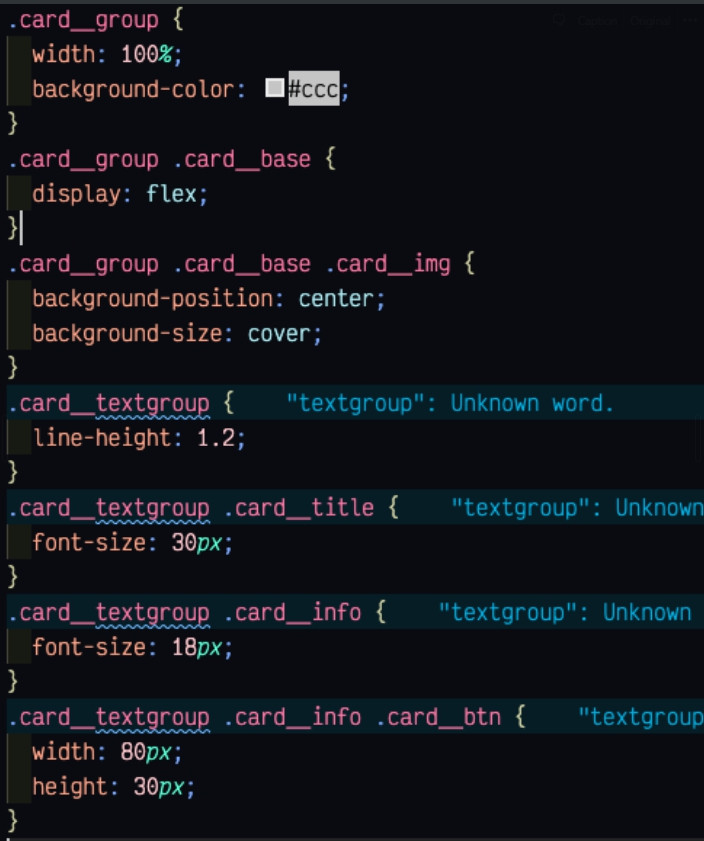
//編譯後
.card__group {
width: 100%;
background-color: #ccc;
}
.card__group .card__base {
display: flex;
}
.card__group .card__base .card__img {
background-position: center;
background-size: cover;
}
.card__group .card__base .card__textgroup {
line-height: 1.2;
}
.card__group .card__base .card__textgroup .card__title {
font-size: 30px;
}
.card__group .card__base .card__textgroup .card__info {
font-size: 18px;
}
.card__group .card__base .card__textgroup .card__info .card__btn {
width: 80px;
height: 30px;
}
這個範例有寫了一個組件群組,真實情況會更加複雜,主要這時候可以透過@at-root去做降低編譯完層級,看這用法我們好像在第五天好像有看過類似例子,使用&的父層選取器,來降低層級,不過會不清楚層級之間的關係,這時候我們可以使用@at-root方式,適當讓把比較複雜結構可以脫離出來,脫離這個結構也可明確知道與其他組件關係,讓編譯出來CSS層數相對減少,@at-root說是非常方便,@at-root功能也不是每一個區塊都給他加好加滿,因為脫離會只剩下一層,如我們把卡片按鈕把它脫離出去,在閱讀上會以為他是一個共用樣式按鈕非客製,如果名子也是寫得像text-button這樣class,無法字面上理解是否客製,寫在卡片文字區塊裡面的按鈕的話,有可能認知上知道他會有可能是一個特殊設定按鈕,在卡片文字裡克制按鈕,以上舉例是採取一個比較片面方式去做解讀,實際狀況還是百百種,我們還是要依情形去做適當的脫離,優化我們編譯出來的結果,下面有一個只脫離部分編譯出來的結果